Table of Contents
- Replace the theme’s search bar with FiboSearch
- Add FiboSearch to the menu
- Add FiboSearch with a shortcode
- Add FiboSearch with the dedicated “FiboSearch” block
- Add FiboSearch in the Full Site Editing with the dedicated “FiboSearch Navigation Item” block
- Add FiboSearch as a widget
- Add FiboSearch to a PHP file
There are 6 ways to add FiboSearch to your website.
Replace the theme’s search bar with FiboSearch
If FiboSearch is integrated with your theme, you can automatically replace all themes’ search bars with FiboSearch. For a list of integrated themes see: https://fibosearch.com/documentation/themes-integrations/.
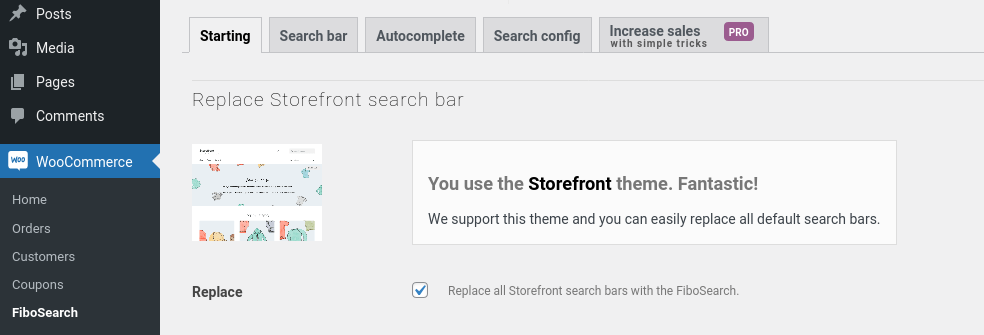
Go to WooCommerce → FiboSearch -> Starting (tab) and check the ‘Replace all <your theme’s name> search bars with the FiboSearch.’ checkbox. Save the changes.

Add FiboSearch to the menu
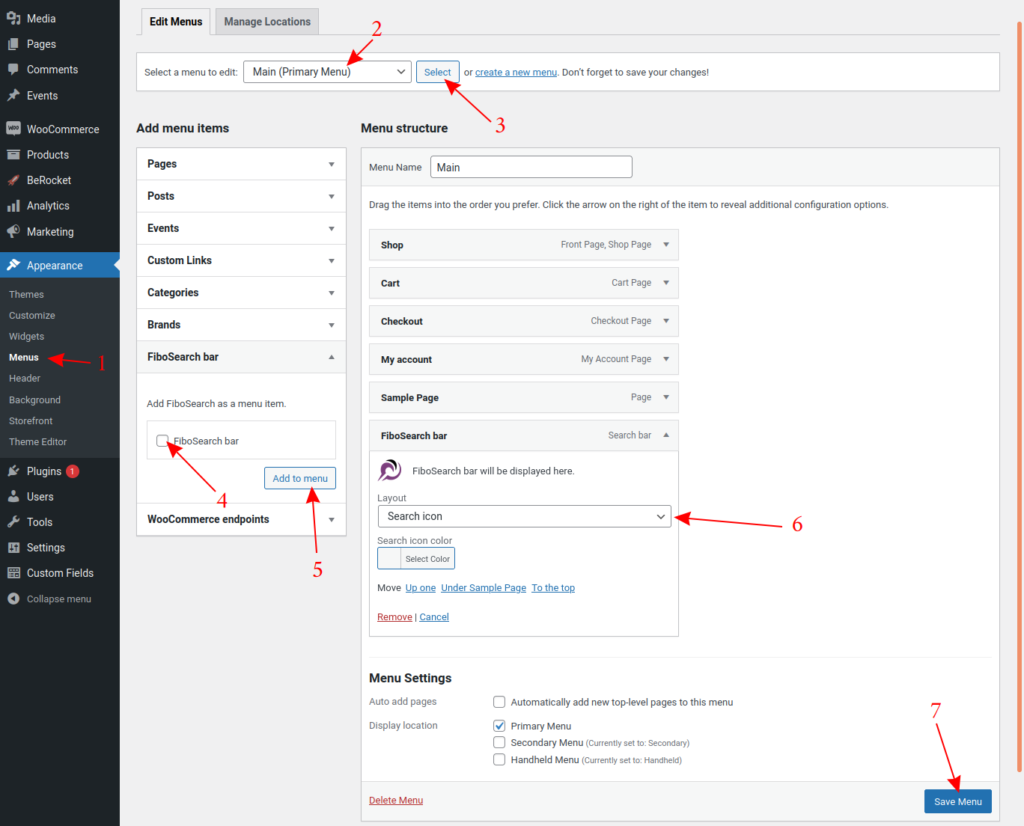
Go to Appearance → Menus → choose the menu where you want to insert FiboSearch → add FiboSearch to the menu → save the changes. You can also change the layout of the search bar.

Add FiboSearch with a shortcode
You can easily add FiboSearch to your website with a shortcode. There are a few possible configurations:
[fibosearch layout="icon"]will add FiboSearch as an icon[fibosearch style="solaris"]will add FiboSearch as a search bar[fibosearch layout="flex-icon-on-mobile"]will add FiboSearch as an icon for mobile devices and as a search bar for devices with wider screens. The breakpoint can beset in WooCommerce→FiboSearch→Search bar (tab)→Mobile breakpoint(the breakpoint is enabled when Layout is set to ‘Icon on mobile, search bar on desktop’).[fibosearch layout="classic" mobile_overlay="1"]will add FiboSearch as a search bar but will open an overlay on mobile devices.[fibosearch layout="icon" class="fibosearch "]will add a CSS class so you’ll be able to style the search bar independently.
For a detailed tutorial using the FiboSearch shortcode, please refer to this article.
Add FiboSearch with the dedicated “FiboSearch” block
To do so, choose any method you typically use for adding blocks inside the Block Editor (for example adding with the “+” symbol, typing “/’ and typing the name of the block) → choose the "FiboSearch" block
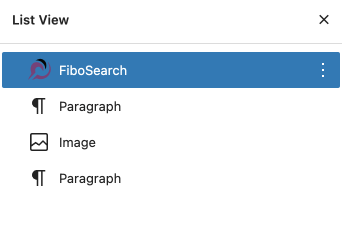
The block’s icon, as viewed from the List view:

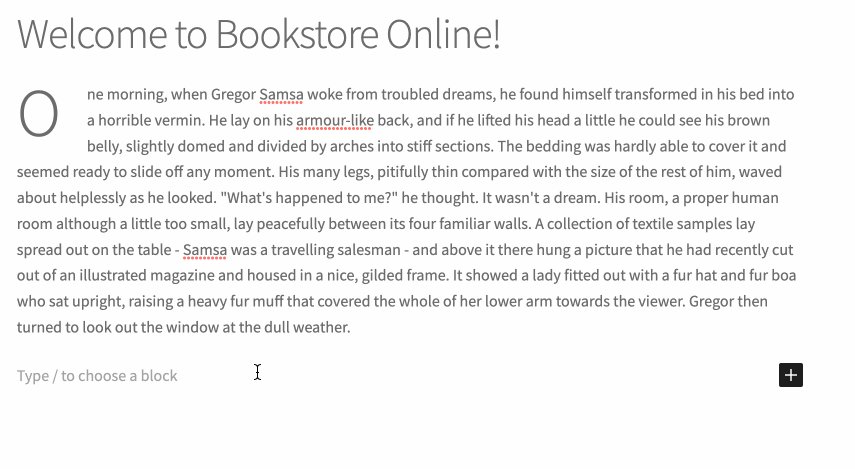
Adding the block:

This method is analogous for both the Block Editor and Full Site Editing. For more information, please visit our in-depth blog post.
Add FiboSearch in the Full Site Editing with the dedicated “FiboSearch Navigation Item” block
“FiboSearch Navigation Item”, aimed directly at Full Site Editing. It’s our intuition that most users want to place the search bar inside the “Navigation” block of their headers. Due to internal limitations of WordPress, we’ve had to tinker with a block in which to put the FiboSearch search bar.
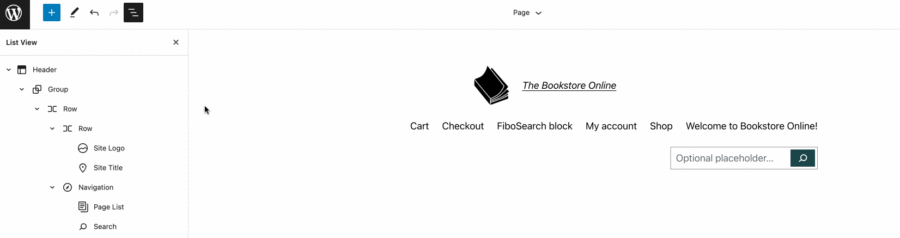
In the Full Site Editing, first you’ll need to select the “Search” block → the most convenient way to do so is to choose it from the List view to the left → once selected, click the small “magnifying glass” icon in the block’s panel → change the selection to the “FiboSearch Navigation Item”

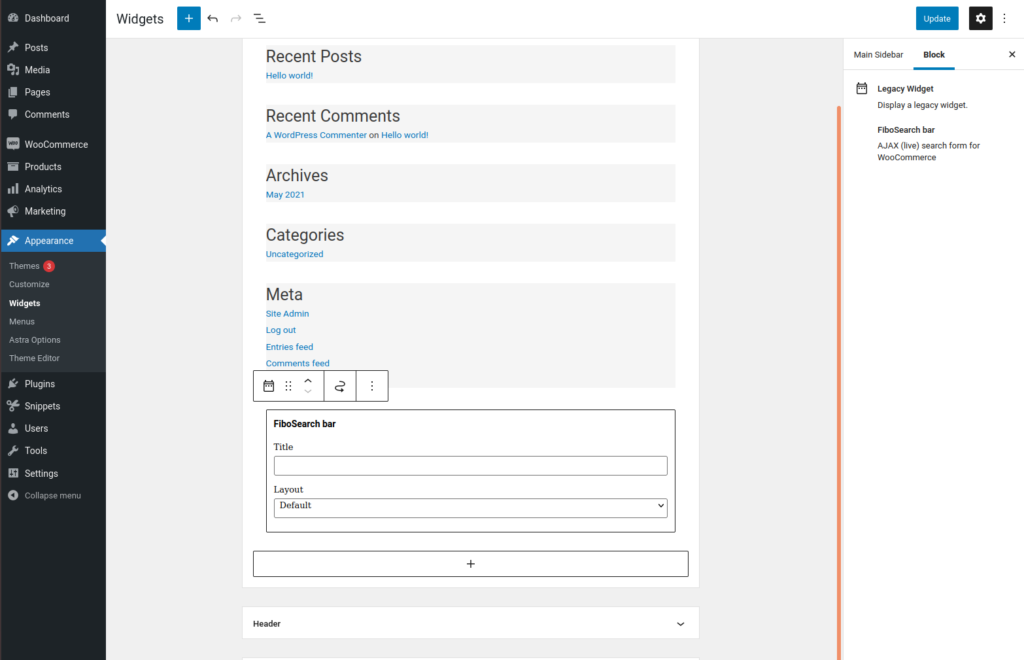
Add FiboSearch as a widget
Go to Appearance → Widgets → Add ‘FiboSearch bar’ to your website. You can choose the search bar layout:

Add FiboSearch to a PHP file
FiboSearch can be added to your PHP files with the following code:
<?php echo do_shortcode('[fibosearch]'); ?>
You can also use parameters with the shortcode, eg.:
<?php echo do_shortcode('[fibosearch layout="icon"]'); ?>
For supported parameters, see “Add FiboSearch with a shortcode“.