Table of Contents
You can manage colors via the plugins settings page. Go to WooCommerce -> FiboSearch and make sure you have enabled advanced settings.

Search bar
Search bar colors
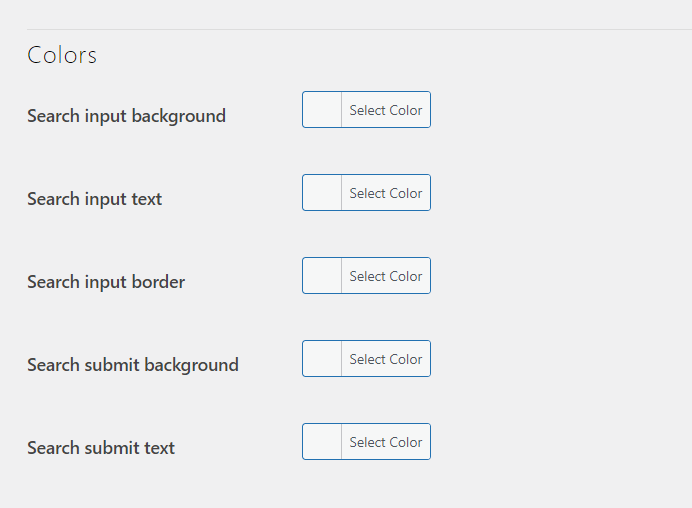
Open the “Search bar” tab → scroll down to the “Colors” section

Search bar width
The search bar stretches to the size of the HTML parent element. In the WooCommerce → FiboSearch → Search bar (tab) you can set “Max form width”. If you leave this field blank, the search bar will extend to 100% of the width of the HTML parent element. If that’s too long, enter 600 in the “Max form width” field to restrict the search bar width to 600px.
Sometimes the HTML parent element is too narrow. In this case you can force the search bar width using CSS. Below is some code that restricts the search bar width to 600px on a desktop and 320px on a mobile device:
.dgwt-wcas-search-wrapp {
width: 600px;
}
@media (max-width: 600px) {
.dgwt-wcas-search-wrapp {
width: 320px;
}
}
ⓘLearn how to add custom CSS to your WordPress.
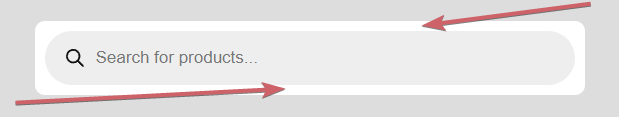
Search bar edges
You can make the search bar rounded with some CSS code (applies to search bar without the submit button):
.dgwt-wcas-no-submit .dgwt-wcas-sf-wrapp input[type=search].dgwt-wcas-search-input {
border-radius: 24px;
}
ⓘLearn how to add custom CSS to your WordPress.
Submit button
The submit button background and text color can be changed in the “Colors” section in the “Search config” tab.
Other changes can be made using CSS.
To change the background and text colors on hover, use the following snippet:
button[type="submit"].dgwt-wcas-search-submit:hover {
background-color: black;
color: white;
}
button[type="submit"].dgwt-wcas-search-submit:hover:before {
content: '';
border-right-color: black !important;
}
ⓘLearn how to add custom CSS to your WordPress.
To move the button further away from the input box and remove the little triangle on the left, use the following CSS:
.dgwt-wcas-sf-wrapp .dgwt-wcas-search-submit:before {
content: none;
}
.dgwt-wcas-sf-wrapp .dgwt-wcas-search-submit {
position: static !important;
margin-left: 5px !important;
}
.dgwt-wcas-sf-wrapp {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
ⓘLearn how to add custom CSS to your WordPress.
To make the edges of the button round, use the following CSS:
.dgwt-wcas-sf-wrapp .dgwt-wcas-search-submit {
border-radius: 24px !important;
}
ⓘLearn how to add custom CSS to your WordPress.
Placeholder color
See: How to change placeholder color.
Magnifier icon
See: How to change the magnifier icon.
Remove the white background in the”Pirx” layout

The Pirx layout (read more about the Pirx here) has a permanent white background around the search bar. If the background of the website header isn’t white, it’s better to change the color of this white space to transparent:
.dgwt-wcas-style-pirx .dgwt-wcas-sf-wrapp {
background: transparent !important;
}
ⓘLearn how to add custom CSS to your WordPress.
Search results (live suggestions)
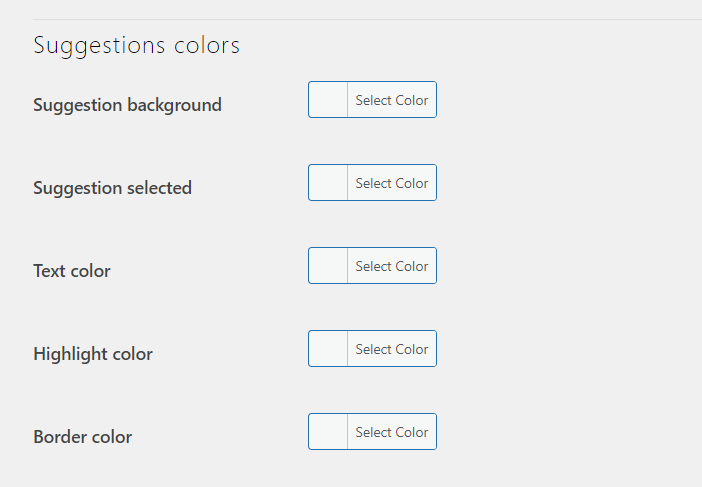
Suggestions colors
Open the “Autocomplete” tab → scroll down to the “Suggestions Colors” section

Products
Open the “Autocomplete” → tab scroll down to the “Products” section

Image
You can show a product image by enabling the setting (see Products settings above).
Price
You can show the price of a product by enabling the setting (see Products settings above).
To apply styling to the price, you can use something like below:
.dgwt-wcas-sp {
font-weight: bold !important;
}
ⓘLearn how to add custom CSS to your WordPress.
SKU
You can show the SKU of the product by enabling the setting (see Products settings above).
SKU variation search – if there is an exact match of the SKU variation, the parent product as well as the variation product will be displayed. To hide the parent product, use the following CSS code:
.dgwt-wcas-suggestion-product-var + .dgwt-wcas-suggestion-product {
display: none;
}
ⓘLearn how to add custom CSS to your WordPress.
See more products label
CSS class: .dgwt-wcas-suggestion-more
To hide this label you can use simply CSS code:
.dgwt-wcas-suggestion-more {
display: none;
}
ⓘLearn how to add custom CSS to your WordPress.
Always show the See all results link
By default, FiboSearch displays the “See all results” link only if the number of matching products exceeds the number of displayed products set in WooCommerce > FiboSearch > Autocomplete > Limit. If you want to show the link always, you need to use the following code:
For FiboSearch Pro:
<?php // [SHORTINIT MODE] add_filter( 'dgwt/wcas/search_results/show_more_products_link', '__return_true' );
ⓘLearn how to add this snippet in the special SHORTINIT mode.
For FiboSearch Free:
add_filter( 'dgwt/wcas/search_results/show_more_products_link', '__return_true' );
ⓘLearn how to add this snippet to your WordPress.
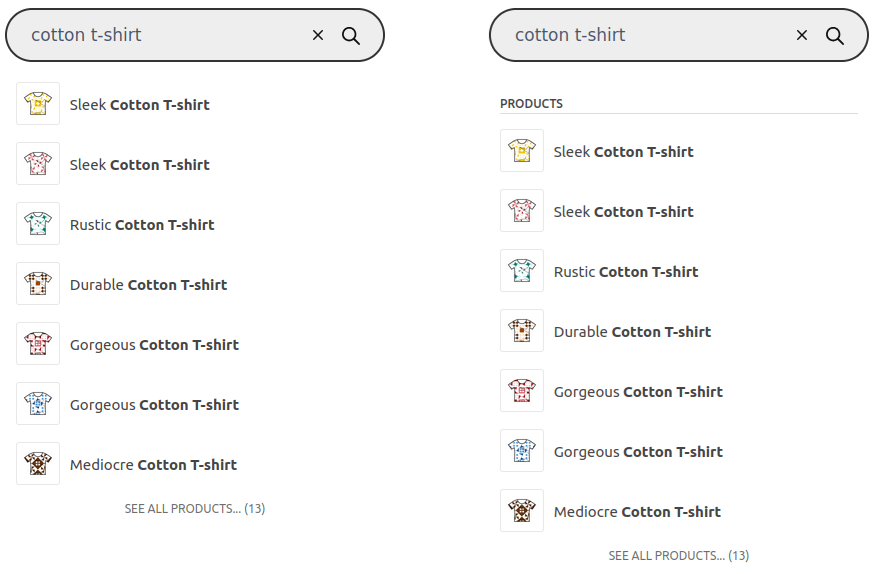
Always show the Products headline
By default, FiboSearch doesn’t show the “Products” headline if there are only products displayed in the search results. You can force FiboSearch to always show the headline with the following code:
For FiboSearch Pro:
<?php // [SHORTINIT MODE] add_filter( 'dgwt/wcas/search_results/always_show_product_headline', '__return_true' );
ⓘLearn how to add this snippet in the special SHORTINIT mode.
For FiboSearch Free:
add_filter( 'dgwt/wcas/search_results/always_show_product_headline', '__return_true' );
ⓘLearn how to add this snippet to your WordPress.
Here’s the before and after:

Change any element with CSS
You can style any element of the search bar and search results with CSS.
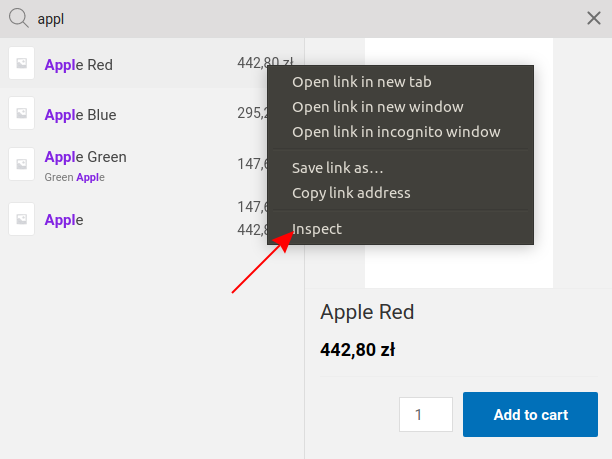
First, you need to right click on the element you want to change and select “Inspect”:

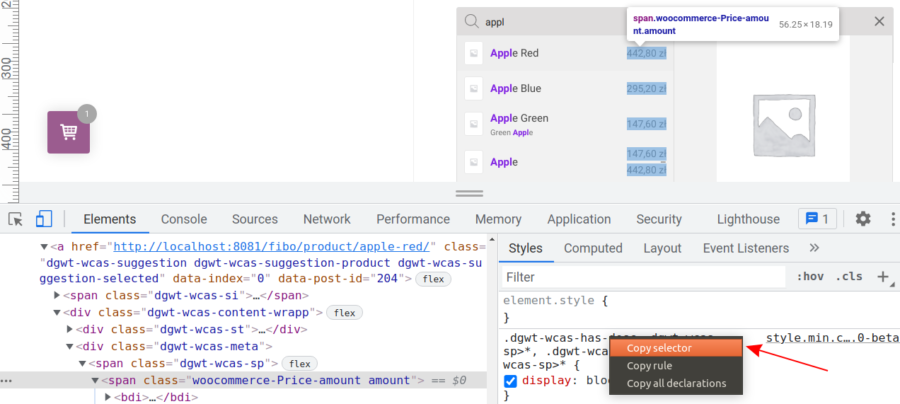
Developer Tools will open and you’ll be able to check the CSS class of the element:

Right click on the selector and copy-paste it into Appearance → Customize → Additional CSS. There, you can add any CSS rules, eg.:
.dgwt-wcas-has-desc .dgwt-wcas-sp>*, .dgwt-wcas-has-img .dgwt-wcas-sp>* {
font-size: 26px;
}
ⓘLearn how to add custom CSS to your WordPress.
It may happen that the element you selected is not styled and there are no selectors available for it in the right-hand side panel. Then, you can create your own selectors based on the classes in the left-hand side panel. Eg. an alternative selector for the price could be:
.dgwt-wcas-sp .woocommerce-Price-amount.amount {
font-size: 26px;
}
ⓘLearn how to add custom CSS to your WordPress.
If you’re not familiar with CSS, you may need to go through one of the tutorials available online, eg. https://www.w3schools.com/Css/.