This article explains how to replace the native search bar in the GeneratePress theme.
FiboSearch plugin features built-in integration with this theme. It means you can replace the default search bars by selecting a single checkbox.
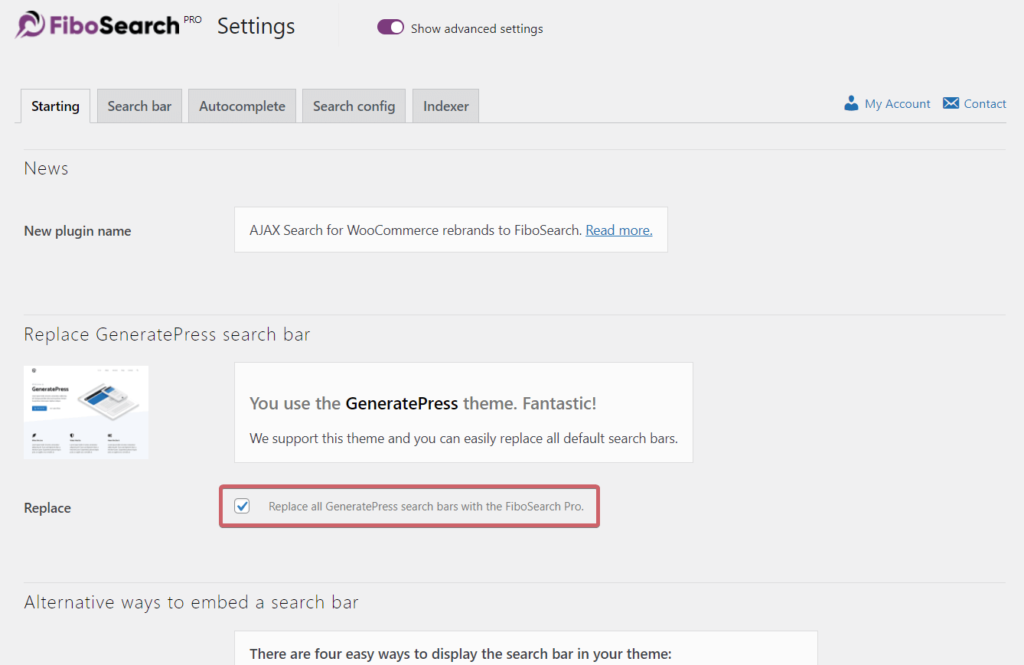
If you have activated the GeneratePress theme or the child theme of GeneratePress theme, you should see the following screen in the plugin settings:
WooCommerce → FiboSearch → Starting (tab)

Select the option Replace all GeneratePress search bars with FiboSearch and the search bar should be replaced.