If users submit Fibo’s search form, they will be redirected to the WooCommerce search results page. This means WooCommerce loads an Archive Products template (woocommerce/templates/archive-product.php) and the URL is https://yoursite.com/?s=keyword&post_type=product&dgwt_wcas=1.
On this page, only matching products will be displayed. WooCommerce can’t display any other post types on this page. Users would be confused because they can see matching posts, pages and custom post types (CPTs) as FiboSearch autocompletes suggestions in live-search, but after clicking enter/return, they will be redirected to the page where only products are displayed.
The FiboSearch plugin provides a solution for Elementor users where it’s possible to display posts, pages and CPTs on the search results page using an Elementor widget. Furthermore, there is another solution for other developers who prefer to use shortcodes.
Note:
Remember to enable searching in posts, pages or CPTs before applying the following steps. To enable searching in posts and pages, go to WooCommerce -> FiboSearch -> Autocomplete (tab) and check either Show posts or Show pages. To enable searching in custom post types, use the following guide: Searching for custom post types.
Table of Contents
Elementor
To create a WooCommerce search results page in Elementor, you have to create a Product Archive page and add a widget called “Archive Products”. We offer a step-by-step guide here.
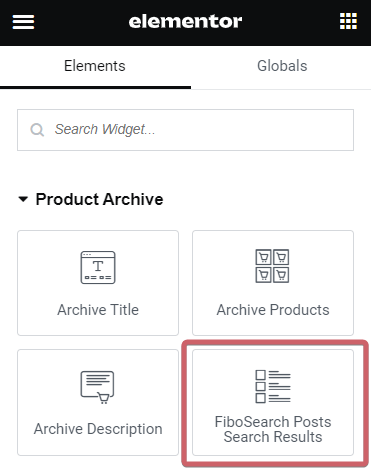
This lets you display matching products. What do you have to do to display matching posts, pages and CPTs? A new Elementor widget called FiboSearch Posts Search Results comes to the rescue. You can find it under the Elementor Product Archive widget group.

Using the FiboSearch Posts Search Results Widget
This widget allows you to display matching posts, pages or custom post types that are identical to an autocomplete search. The following settings need to be understood:
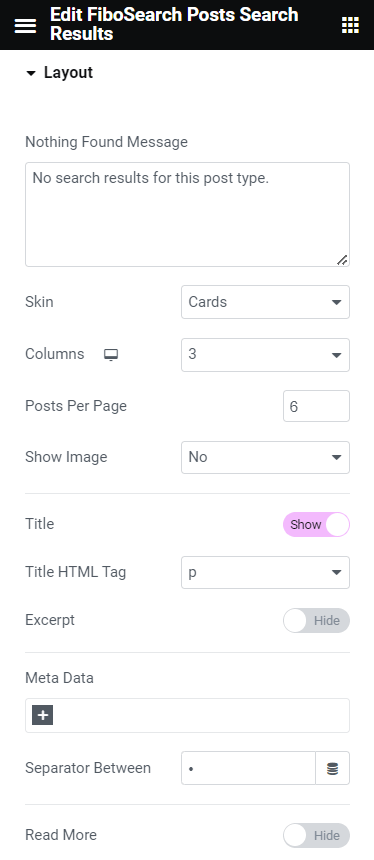
Layout group:
- Nothing Found Message – if there are no results, this message will be displayed
- Skin – Elementor offers 3 types of skin: classic, cards, and full content. Cards and classic skins seem to be the best for search results.
- Columns – if you want to display search results as a list, choose one column
- Posts per page – determines how many results should be displayed. Remember that posts and pages can’t have their own pagination on the WooCommerce search results page. Pagination is reserved only for products (Archive Products widget) on this page.
- Show image – for posts you can enable images, but for pages, we recommend turning off this option
- Title – titles should be enabled
- Title HTML tag – for listing we recommend using <p> tag
- Excerpt – a short description
- Meta data – for posts, it could be relevant to display the author and date
- Read more – we recommend turning off it

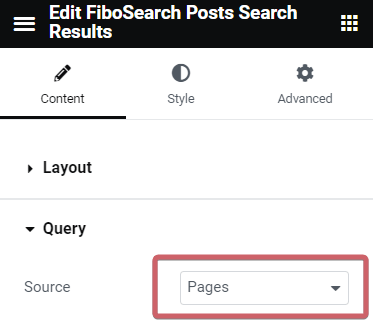
Query group:
- Source – here you can set if the widget should display matching posts, pages or custom post types.

Creating the final WooCommerce Search Results page
We recommend creating the following Elementor widgets set to create a WooCmmerce search results page that could display matching products, posts, and pages.
- Go to Templates -> Theme Builder
- Select the Products Archive section
- Add a new template or select existing
- We recommend the following widgets to create the search results page:
- Widget Archive title – displays the heading “Search Results for: {keyword}”
- Widget Heading with text “Pages”
- Widget FiboSearch Posts Search Results – set source to
page - Widget Heading with text “Posts”
- Widget FiboSearch Posts Search Results – set source to
post - Widget Heading with your custom post type name
- Widget FiboSearch Posts Search Results – set source to the CPT’s slug
- Widget Heading with text “Products”
- Product Archive
- Save the template and set conditions to
Include: Search Results
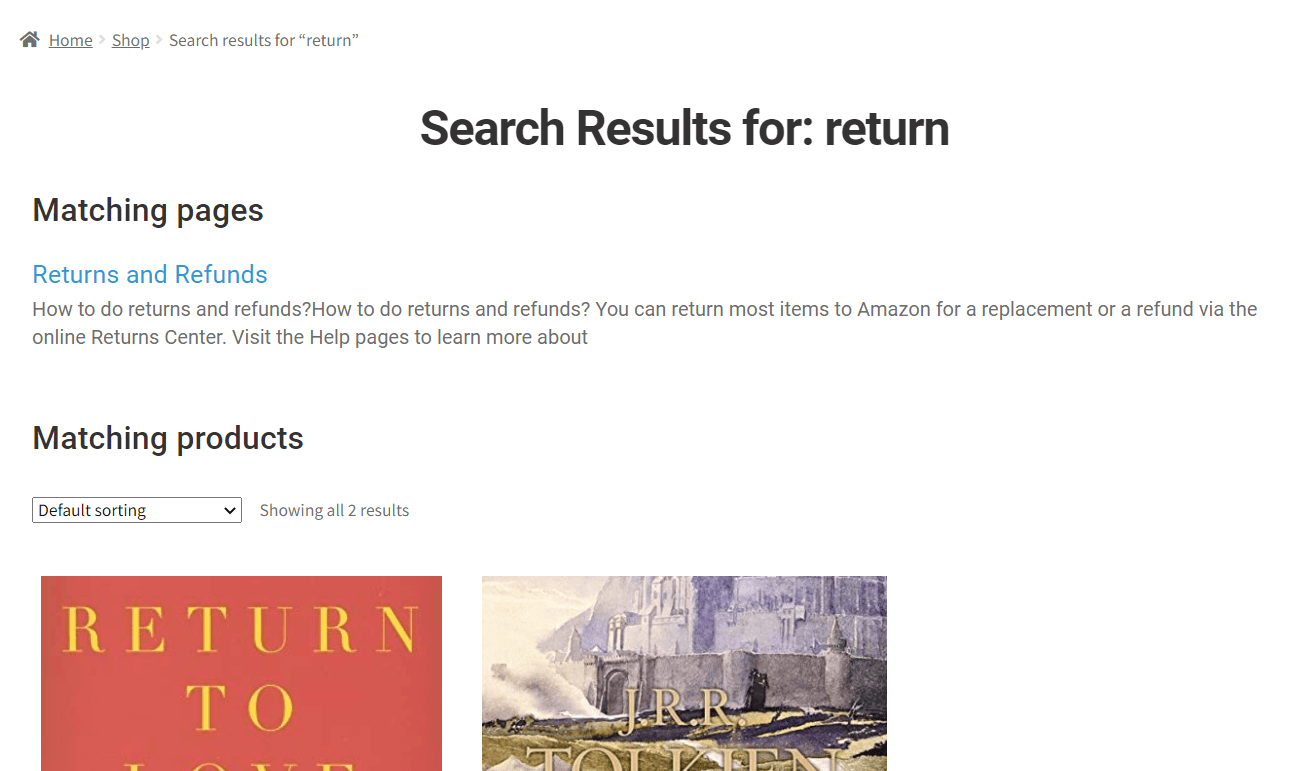
Example
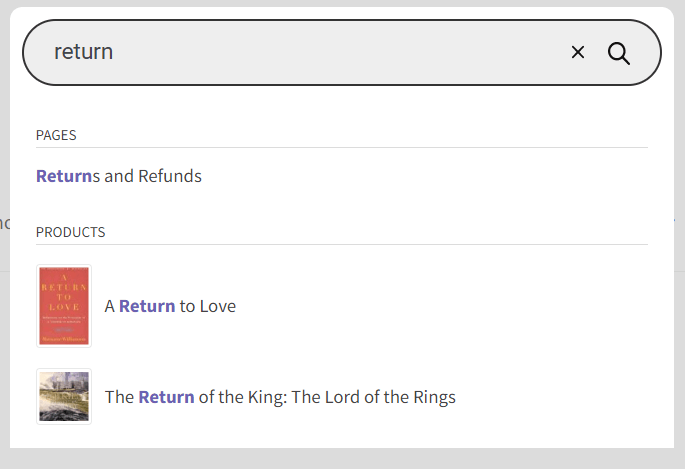
After typing “return”, the autocomplete search returns 3 elements: Page “Return and Refunds” and two products.

After clicking enter/return key, a user is redirected to the WooCommerce search results page. The search results will be identical to autocomplete including pages.

Custom development
You can also create your own search results template in PHP. To do this, you have to overwrite the WooCommerce archive-product.php template. The original content of this template you can find in woocommerce/templates/archive-product.php. To overwrite it on your theme, follow the following steps:
- Copy the
archive-product.phpand paste it to thewoocommercefolder inside your theme (if you don’t have this folder, create one in the root directory of your theme) - Open the file and split the content inside that file using a php if statement
if ( is_search() ) {
//put your search results markup here (you can copy some code from archive-product.php file and also from content-product.php to create a standard markup
} else {
// here goes the content that is already in that file (archive-product.php)
}
ⓘLearn how to add this snippet to your WordPress.
Other resources to better understand the coding of the WooCommerce Search Results Page:
Using a shortcode to display matching posts, pages and custom post types
There is available a shortcode [fibosearch_posts_results] that displays search results for specific post types. You should write your own CSS to style the results. FiboSearch provides only basic CSS that includes a grid.
// For posts
echo do_shortcode('[fibosearch_posts_results post_type="post"]');
// For pages
echo do_shortcode('[fibosearch_posts_results post_type="page"]');
// For custom post types
echo do_shortcode('[fibosearch_posts_results post_type="testimonial"]');
ⓘLearn how to add this snippet to your WordPress.
Shortcode parameters:
post_type– post, page or custom post typelayout–listorgridavailablelimit– maximum number of matching search results. The default is 12.show_image
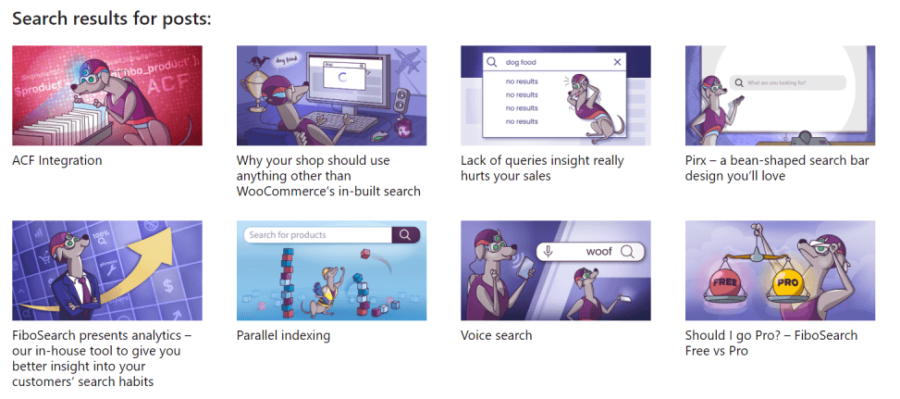
The results for posts with a grid layout: [fibosearch_posts_results post_type="post" layout="grid"]

The results for posts with a list layout: [fibosearch_posts_results post_type="post" layout="list"]

Here’s an example for custom post types: [fibosearch_posts_results post_type="testimonial" layout=grid show_image]