Table of Contents
[fibosearch] shortcode option
You can set a handful of parameters from the level of the shortcode. They’ll help you to stylize the appearance of the search bar and better suit your customers’ needs.
Important notice! When you add the parameter inside the shortcode, it will override the global FiboSearch settings.
Style – parameter style
Available properties: solaris | pirx
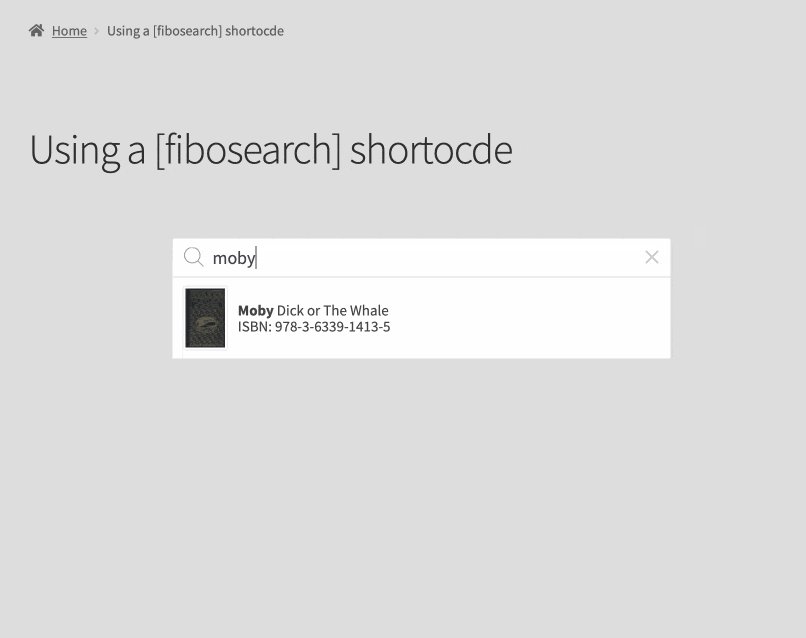
This parameter corresponds to our two distinctive styles – Solaris, the default one, and the latest one – Pirx
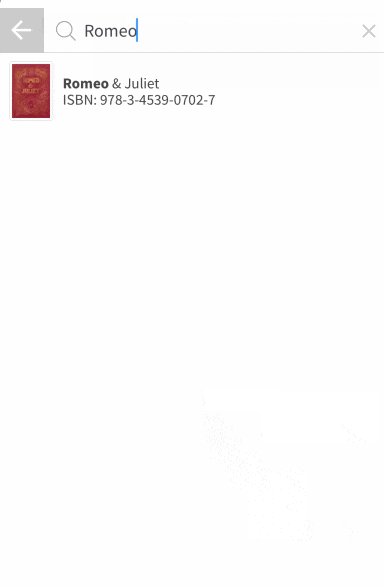
[fibosearch style="solaris"]

This is the equivalent of setting the search bar style in WooComerce → FiboSearch → Search Bar → Style
See the differences between Solaris and Pirx style.
Layout – parameter layout
Available properties: search-bar | icon | flex-icon-on-mobile | flex-icon-on-desktop
This parameter corresponds to our four distinctive layouts:
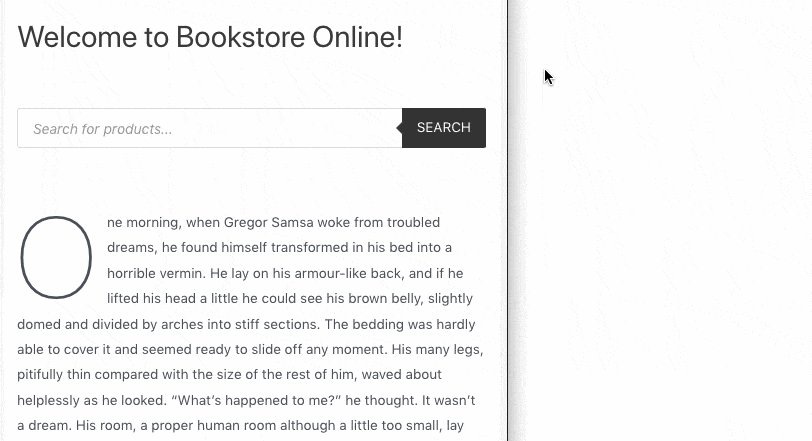
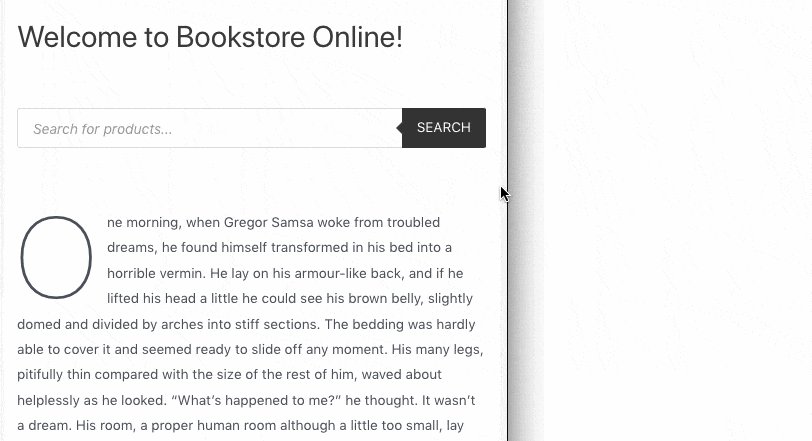
- Search bar
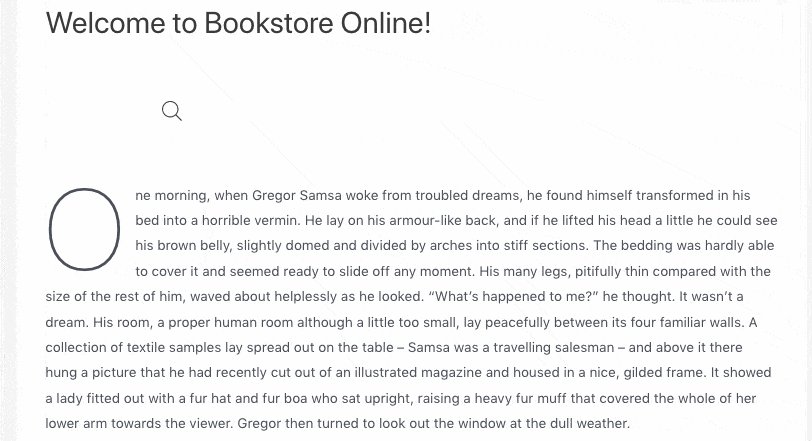
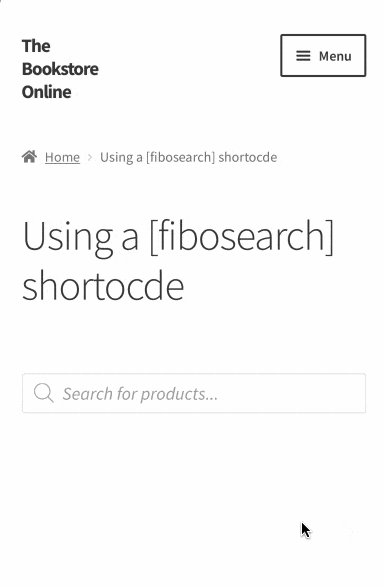
- Search icon
- Search icon on mobile, search bar on desktop
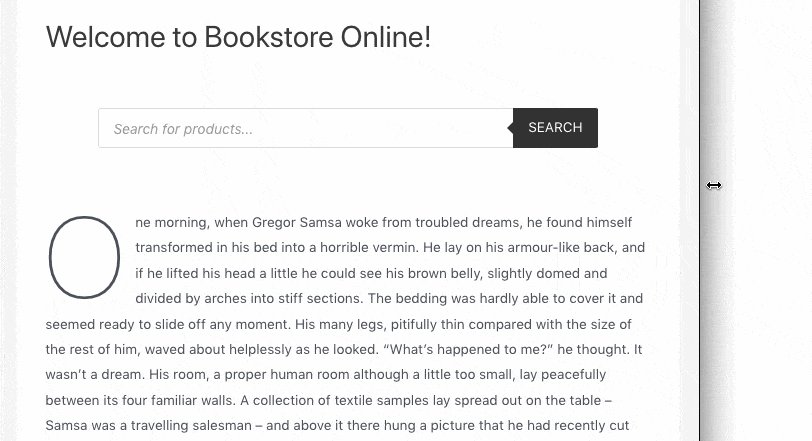
- Search bar on mobile, search icon on desktop
Examples:
[fibosearch layout="flex-icon-on-mobile"][fibosearch layout="flex-icon-on-desktop"]
This is the equivalent of setting the search bar layout in WooComerce → FiboSearch → Search Bar → Layout


Additionally, you can set up a precise breakpoint within a shortcode – this way the search bar will switch to an icon (or vice versa) when a specified width is met.
[fibosearch layout="flex-icon-on-mobile" layout_breakpoint="800"][fibosearch layout="flex-icon-on-desktop" layout_breakpoint="800"]
This is the equivalent of setting the search bar layout in WooComerce → FiboSearch → Search Bar → Layout → Breakpoint
More on our search bar layouts
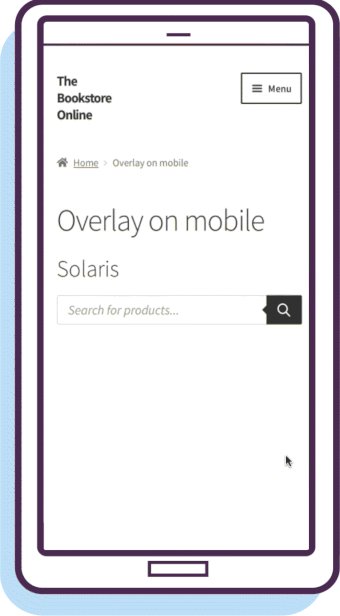
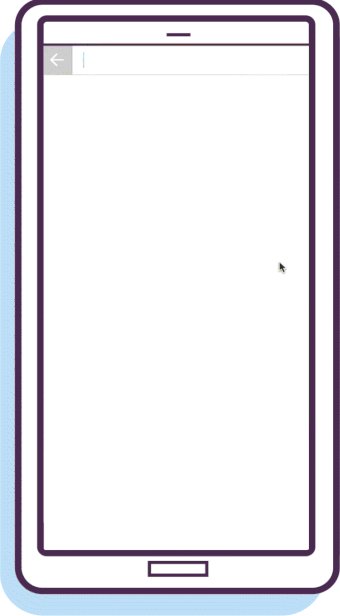
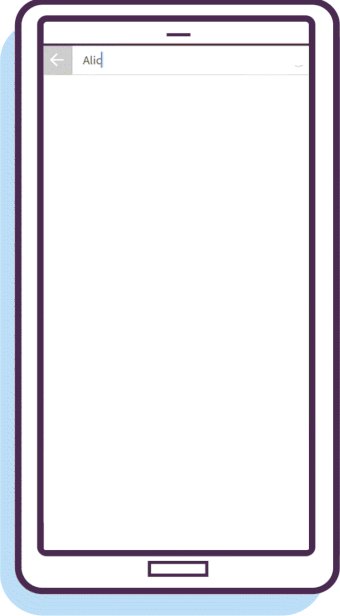
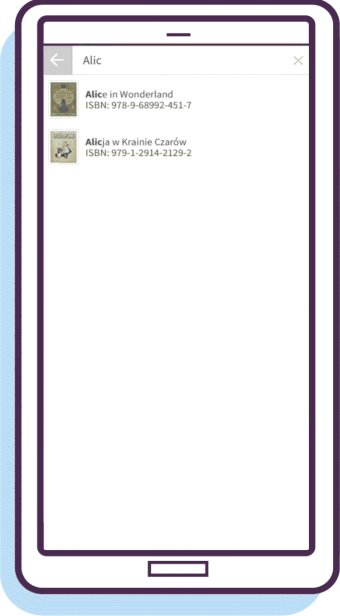
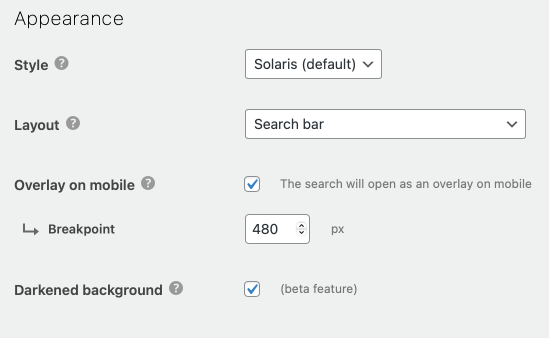
Overlay on mobile – parameter mobile_overlay
Available values: 1 | 0
[fibosearch mobile_overlay="1"]
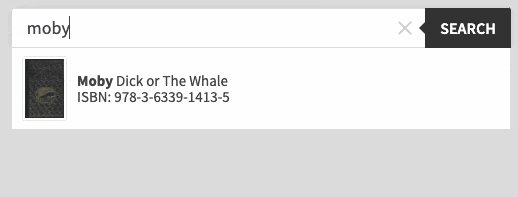
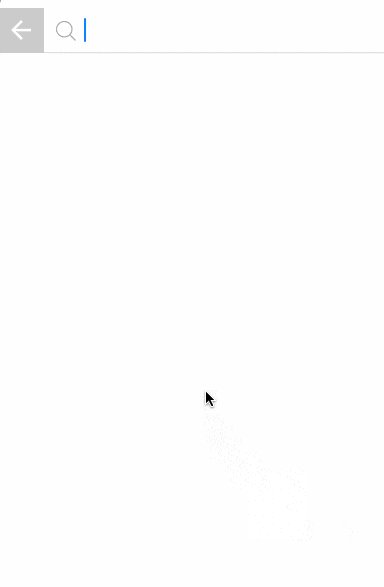
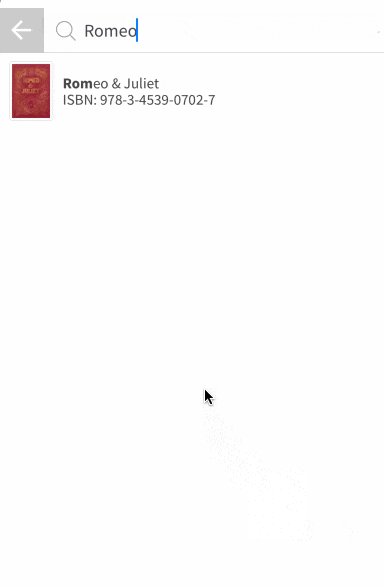
By overlay we mean covering anything that was already displayed on the screen and simplifying the view to input box + results. This helps customers focus on the search process and avoid distraction.

You can additionally add a custom breakpoint using a mobile_overlay_breakpoint parameter.
[fibosearch mobile_overlay="1" mobile_overlay_breakpoint="480"]
This lets you display the overlay only on devices smaller than X (480 in our case).
This is the equivalent of setting the search bar layout in WooCommerce → FiboSearch → Search Bar → Scroll down to Layout tab → Overlay on mobile → Breakpoint

Darkened background – parameter darken_bg
Available values: 1 | 0
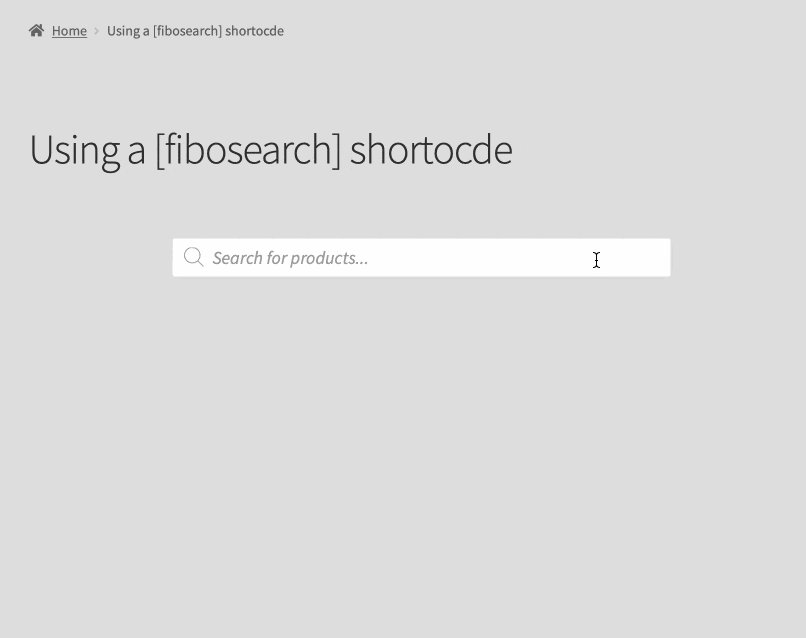
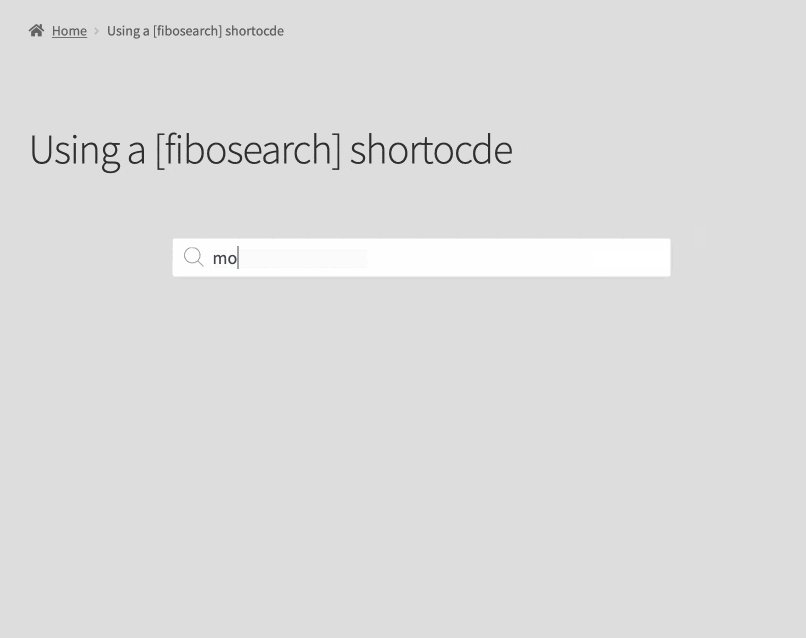
This will make the whole background slightly darker than the search bar surroundings when the customer has already hit the input box and is ready to start typing the query.
[fibosearch darken_bg="1"][fibosearch darken_bg="0"]

This is the equivalent of setting the search bar layout in WooComerce → FiboSearch → Search Bar → Darkened background
CSS class – parameter class
You can add any custom/unique class to the search bar using the shortcode. It will follow this pattern:
[fibosearch class="my-custom-css-class"]
Examples of complex shortcodes
Here are some examples of shortcodes that use multiple parameters. It might be helpful to use them in situations where you want to present a very specific layout to your customers.
Please consider the following examples as a starting point – each instance of using this kind of custom solution will be very site- and content-dependent and it’s impossible to come up with every possible scenario.
[fibosearch style="solaris" mobile_overlay="1"]

[fibosearch style="pirx" layout="search-bar" mobile_overlay="0"]

Useful tips
To recall the shortcode using the WordPress Block Editor, just hit “Add a new block” → Shortcode → paste the shortcode
A shorter way is to hit enter at the end of your last block → this will create a “Paragraph” block by default → type “/” and start typing “shortcode” → pick the “Shortcode” block from the drop down list → paste the shortcode