To hide the Price and Add-to-cart line in the details panel, add the following snippet to your website:
// Remove price from products in a details panel
add_filter( 'dgwt/wcas/suggestion_details/product/html', function( $html ) {
// Remove price
$html = preg_replace( '#<div class="dgwt-wcas-pd-price">(.+?)</div>#s', '', $html );
// Remove "Add to cart" button
$html = preg_replace( '#<div class="dgwt-wcas-pd-addtc js-dgwt-wcas-pd-addtc">(.+?)</form>#s', '<div>', $html );
return $html;
}, 10);
// Remove price from terms in a details panel
add_filter( 'dgwt/wcas/suggestion_details/term/html', function( $html ) {
// Remove price
$html = preg_replace( '#<div class="dgwt-wcas-tpd-price">(.+?)</div>#s', '', $html );
return $html;
}, 10);
ⓘLearn how to add this snippet to your WordPress.
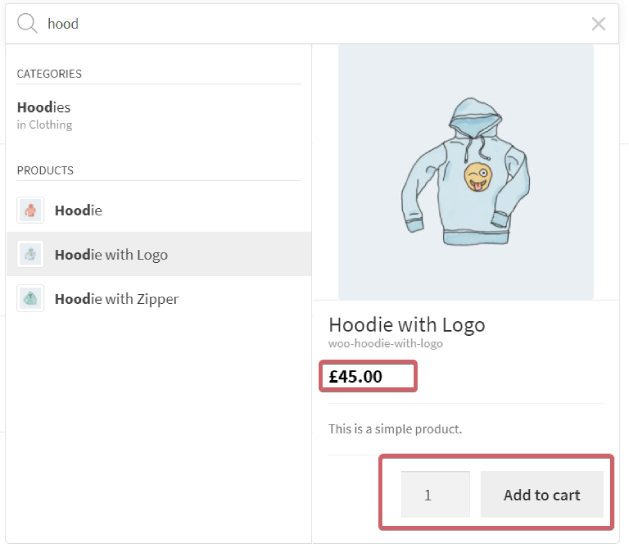
Before:

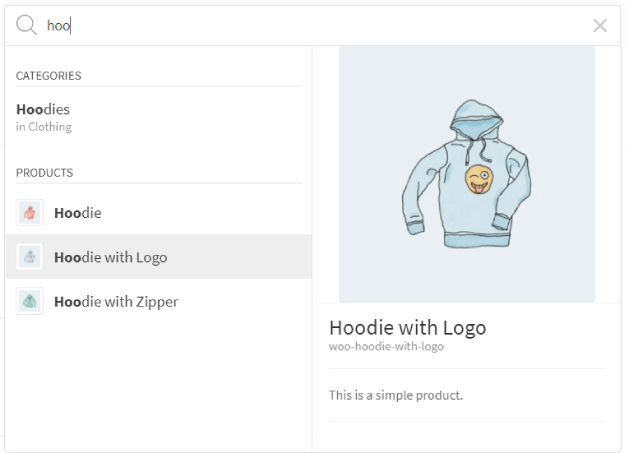
After:

Alternative method with CSS
If the price or “Add to cart” button can remain in the HTML source, you can hide it using CSS.
Hide price:
.dgwt-wcas-pd-price,
.dgwt-wcas-tpd-price {
display: none;
}
ⓘLearn how to add custom CSS to your WordPress.
Hide “Add to cart” button:
.dgwt-wcas-pd-addtc {
display: none;
}
ⓘLearn how to add custom CSS to your WordPress.