We introduced a feature that allows you to customize the “No results” area within the search box. The following HTML tags are allowed:
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <p>, <ul>, <ol>, <li>, <b>, <em>, <br>, <div>, <span>, <a>
Here is a step-by-step guide on how to build a unique, custom look, based on our mockup The Bookstore Online.
Go to WooCommerce > FiboSearch > Autocomplete (tab) and find an option “No results label”. Paste there the following HTML snippet. Remember to change the phone number and link to a contact page.
<p>Can't find what you're looking for?</p>
<ul>
<li>Check for typos or use a more generic search term</li>
<li>Contact <a href="#">Customer Service</a></li>
<li>Call <a href="tel:123-456-7890">123-456-7890</a></li>
</ul>
You can style this feature using this CSS snippet:
.dgwt-wcas-suggestion-nores p:first-of-type {
padding-bottom: 10px;
border-bottom: 1px solid #ddd;
}
ⓘLearn how to add custom CSS to your WordPress.
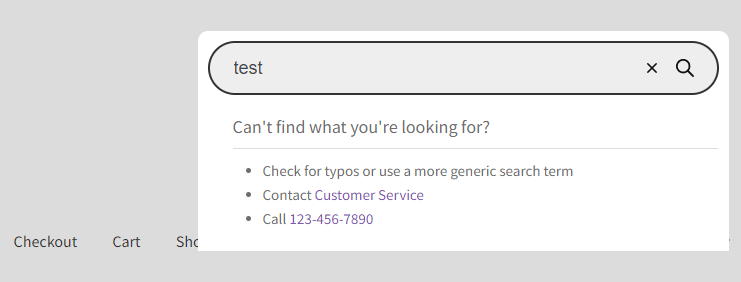
The final effect: