Table of Contents
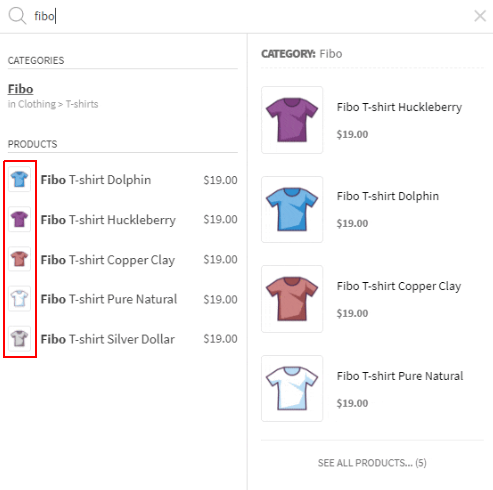
Change the product image
FiboSearch registers a custom image size that is used for the images in the search suggestions. This size is called the dgwt-wcas-product-suggestion and is 64 px-wide with dynamically adjusted height. The image fits inside a 50 px-wide container. You can change the resolution of the image and the size of the container to make the images larger.

Change the product image in FiboSearch Pro
To change the product image, add the following code to your website:
add_filter( 'dgwt/wcas/tnt/indexer/readable/product/data', function($data, $product_id, $product) {
$thumbnail_url = wp_get_attachment_image_src(get_post_thumbnail_id($product_id), 'medium' );
if ( is_array( $thumbnail_url ) && !empty( $thumbnail_url[0] ) ) {
$data['image'] = $thumbnail_url[0];
}
return $data;
}, 10, 3 );
ⓘLearn how to add this snippet to your WordPress.
This code will set the image size to medium, which is 300×300 px by default. You can change it to any size registered in your WordPress. The default WordPress sizes are:
thumbnail– 150×150 px (cropped)medium– 300×300 pxmedium_large– 768×768 pxlarge– 1024×1024 pxfull– original size of the uploaded image
The sizes can be viewed in Settings > Media in the WP dashboard.
There are also sizes registered by WooCommerce. Please refer to https://docs.woocommerce.com/document/image-sizes-theme-developers/. Also, your theme and plugins can register their own sizes.
After adding the code, go to WooCommerce → FiboSearch → Indexer (tab) and rebuild the index.
Change the product image in FiboSearch Free
To change the product image, add the following code to your website:
add_filter( 'dgwt/wcas/product/thumbnail_src', function($src, $product_id) {
$thumbnail_url = wp_get_attachment_image_src(get_post_thumbnail_id($product_id), 'medium' );
if ( is_array( $thumbnail_url ) && !empty( $thumbnail_url[0] ) ) {
$src = $thumbnail_url[0];
}
return $src;
}, 10, 2);
ⓘLearn how to add this snippet to your WordPress.
Make the image container larger
Changing the image size is not enough – you’ll also need to make the image container bigger. Add the following code to Appearance > Customize > Additional CSS:
span.dgwt-wcas-si {
width: 150px !important;
}
ⓘLearn how to add custom CSS to your WordPress.
If you have enabled search history, use slightly changed CSS:
.dgwt-wcas-suggestion:not(.dgwt-wcas-suggestion-history-product):not(.dgwt-wcas-suggestion-history-search) span.dgwt-wcas-si {
width: 150px !important;
}
ⓘLearn how to add custom CSS to your WordPress.
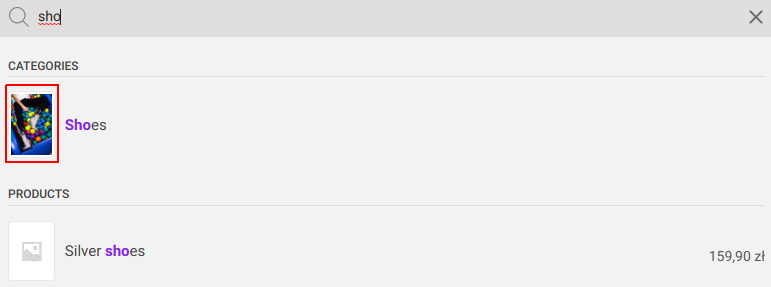
Change the category image (FiboSearch Pro only)
This only applies to FiboSearch Pro. FiboSearch Free does not offer category images.

Add the following code to your website:
add_filter( 'dgwt/wcas/term/thumbnail_src', function( $src, $term_id ) {
$imageID = get_term_meta( $term_id, 'thumbnail_id', true );
if ( ! empty( $imageID ) ) {
$imageSrc = wp_get_attachment_image_src( $imageID, 'medium' );
if ( is_array( $imageSrc ) && ! empty( $imageSrc[0] ) ) {
$src = $imageSrc[0];
}
}
if ( empty( $src ) ) {
$src = wc_placeholder_img_src( $size );
}
return $src;
}, 10, 2 );
ⓘLearn how to add this snippet to your WordPress.
After adding the code, go to WooCommerce → FiboSearch → Indexer (tab) and rebuild the index.
Just as in the case of the products, you need to make the image container larger. Add the following CSS to your website:
span.dgwt-wcas-si {
width: 150px !important;
}
ⓘLearn how to add custom CSS to your WordPress.
If you have enabled search history, use slightly changed CSS:
.dgwt-wcas-suggestion:not(.dgwt-wcas-suggestion-history-product):not(.dgwt-wcas-suggestion-history-search) span.dgwt-wcas-si {
width: 150px !important;
}
ⓘLearn how to add custom CSS to your WordPress.