Don’t read this if you use one of the supported brand plugins!
At the very beginning, consider whether you handle brands in your WooCommerce via a plugin or you have a custom solution. If you use a plugin, check our list of compatible brand plugins. If your plugin is on the list, you can stop reading this article.
Let’s go!
This tutorial shows you how to integrate any brand solution with FiboSearch based on custom taxonomy. As a result, the users will be able to search for products by brands and see matching brands in autocomplete including brand thumbnails.
Assume that the name of the custom taxonomy is product_brand1.
Step 1 – Register your custom taxonomy in FiboSearch
add_filter( 'dgwt/wcas/indexer/taxonomies', function ( $taxonomies ) {
$taxonomies[] = array(
'taxonomy' => 'product_brand1',
'labels' => array(
'name' => 'Brands',
'singular_name' => 'Brand',
),
'image_support' => true,
);
return $taxonomies;
} );
ⓘLearn how to add this snippet to your WordPress.
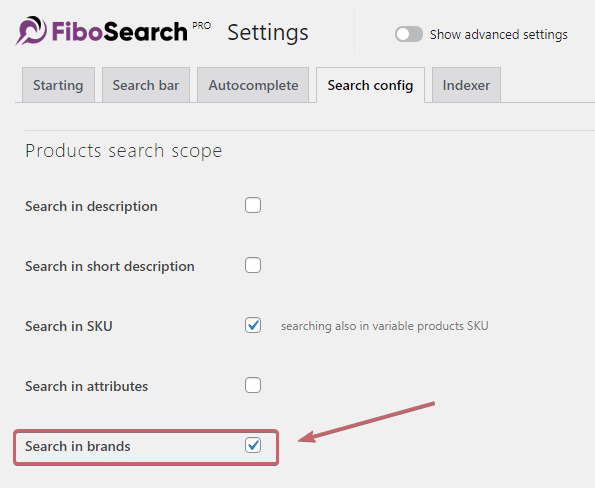
Step 2 – Turn on “Search in brands” in the FiboSearch settings
Activating this opinion allows products to be searched by brand. This means if you type “nike” in the search, for example, you will see all products associated with the brand “Nike”.
Go to WooCommerce → FiboSearch → Search config (tab). The new checkbox called “Search in brands” should appear under the section “Products search scope”. Check it and save the settings.

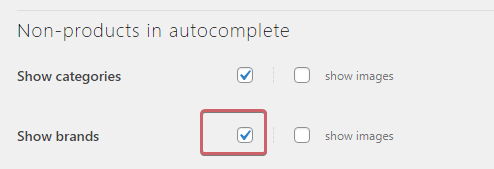
Step 3 – Turn on “Show brands” in the FiboSearch settings
Turning on this option allows matching brand terms to be displayed in autocomplete search as suggestions.
Go to WooCommerce → FiboSearch → Autocomplete (tab). The new checkbox called “Show brands” should appear under the section “Non-products in autocomplete”. Check it and save the settings.

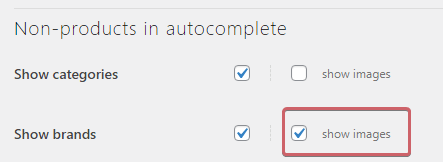
Step 4 (optional) – Support for brand image
Images aren’t supported in WordPress within custom taxonomies. To handle images you have to use a custom solution.
First, turn on images for brands in the FiboSearch options.

By default, FiboSearch will be looking for the value thumbnail_id stored in the term_meta table in the database. In this example, we assumed that brand image is handled in a different way by Advanced Custom Fields. Let it be the ACF field brand_image_url assigned to product_brand taxonomy. Learn more about how to do it in ACF.
Set the field type as “Image” and the return format as “Image URL”. Then you will be able to use the following snippet to pass the brand image URL to the FiboSearch indexer.
add_filter( 'dgwt/wcas/term/thumbnail_src', function ( $src, $term_id, $size, $term ) {
if ( $term->getTaxonomy() !== 'product_brand' ) {
return $src;
}
return (string) get_field( 'brand_image_url', $term->getTermObject() );
}, 10, 4 );
ⓘLearn how to add this snippet to your WordPress.
Step 5 – Rebuild the search index
After saving the settings, the search index should start rebuilding automatically.
Go to WooCommerce → FiboSearch → Indexer (tab), observe the status, and wait for it to finish.
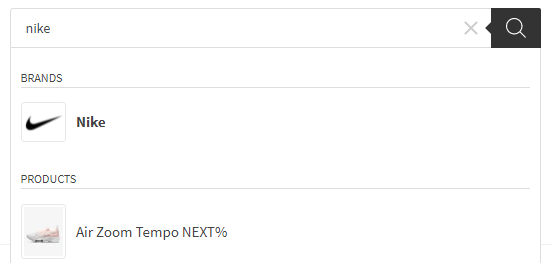
Step 6 – Let’s see if it works
Check if the brand and related products show up in an autocomplete. The results should look like this: