Help your customers navigate your store — here’s how to dim the background and focus their attention on autosuggestions.
Table of Contents
Why is a darkened background important?
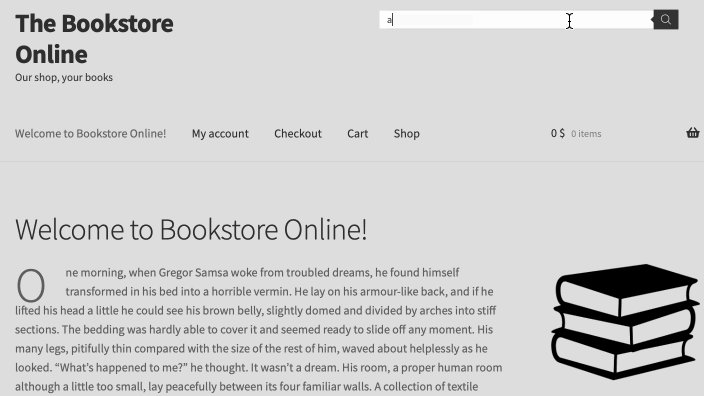
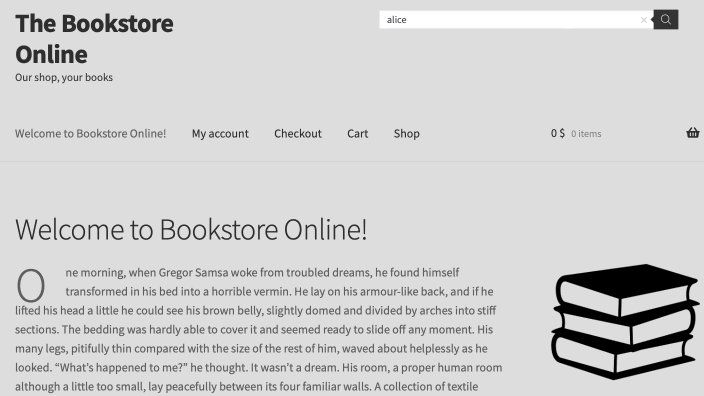
Bringing in a darkened background feature is necessary when you’ve designed your store and search UX so that customers are offered autosuggestions, which they’ll want to find quickly and without any hassle. Here’s how the darkened background feature looks like on the front end:

The implementation
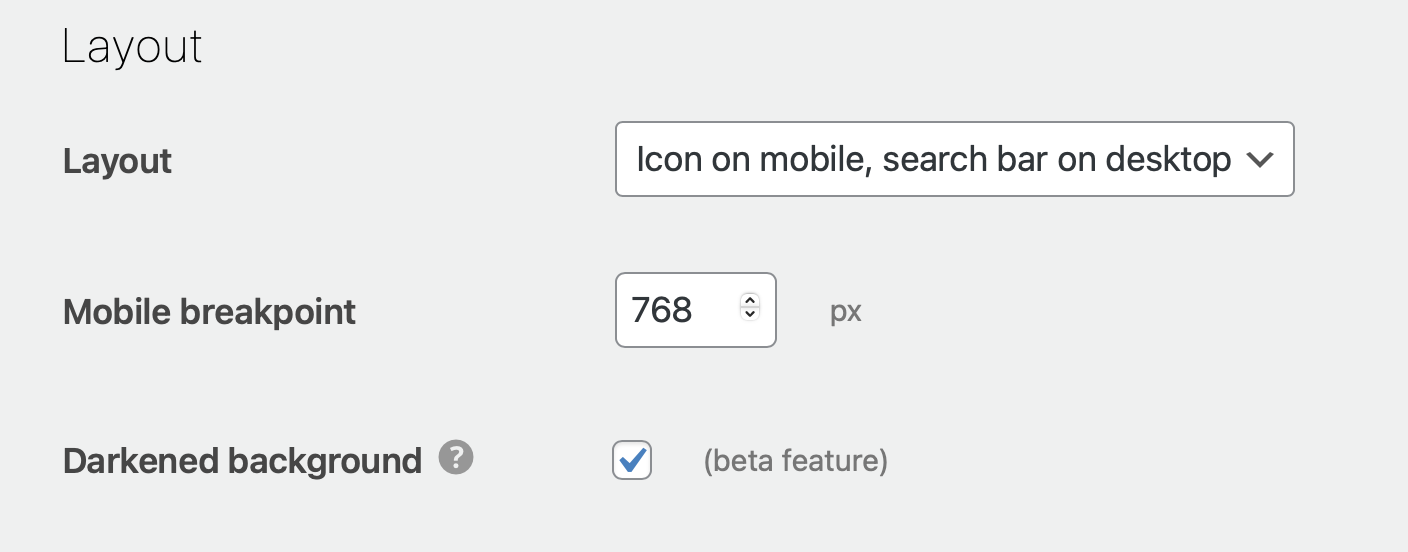
To use the darkened background feature, go to WooCommerce > FiboSearch > Search bar and enable the Darkened background option under Layout:

For more background information and details about the darkened background feature, visit our blog post on that topic.