One common mistake might occur while creating a search results page in Elementor – picking the wrong page template. Many users create a WordPress search template instead of a WooCommerce search template.
Make WooCommerce search results in the right way
Notice: if you’re not very familiar with Elementor, please read our article on building an Elementor pop-up. We described its workflow and layout in detail, so it might help with any Elementor-related cases.
To begin with:
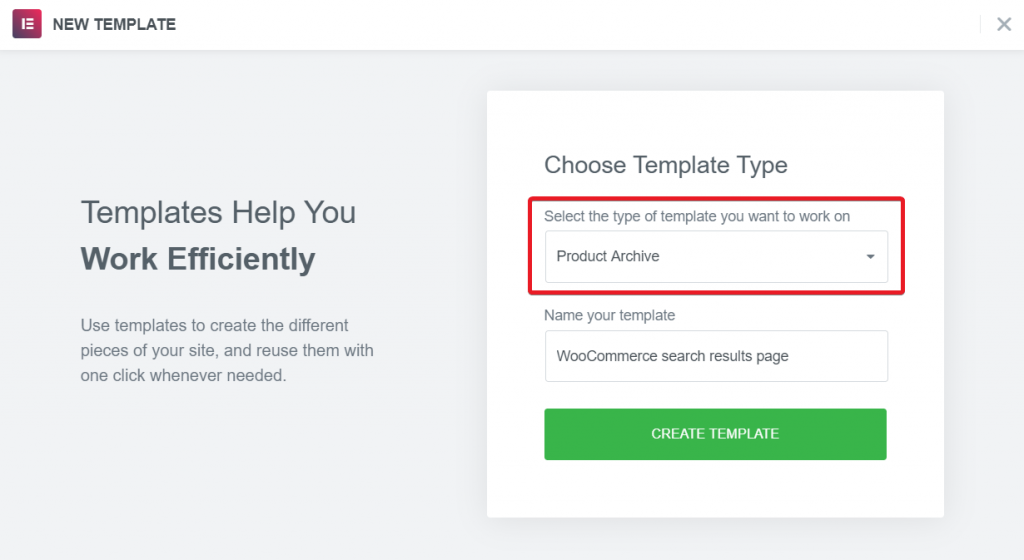
1. Go to Templates -> Theme Builder -> Add new.
2. Create a Product Archive page.

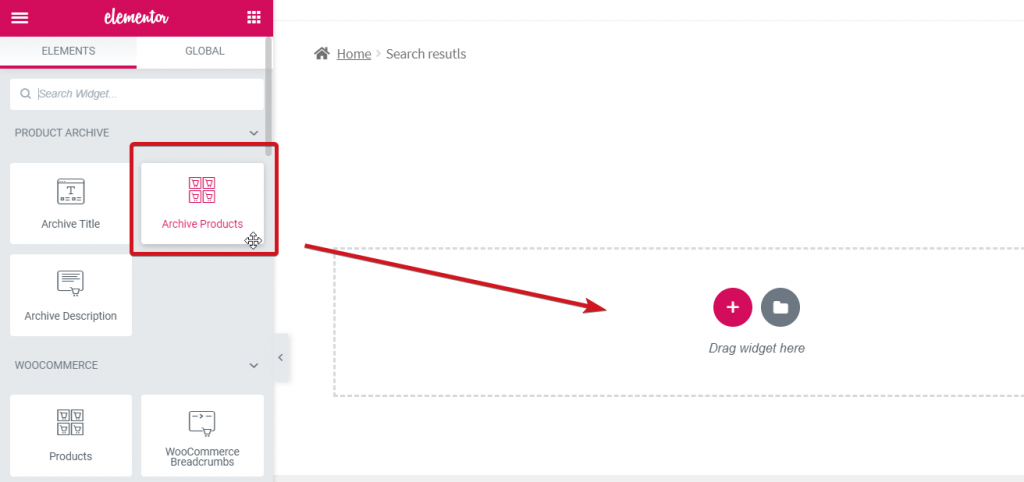
3. Add Archive Products and the Archive Title widget to your template.

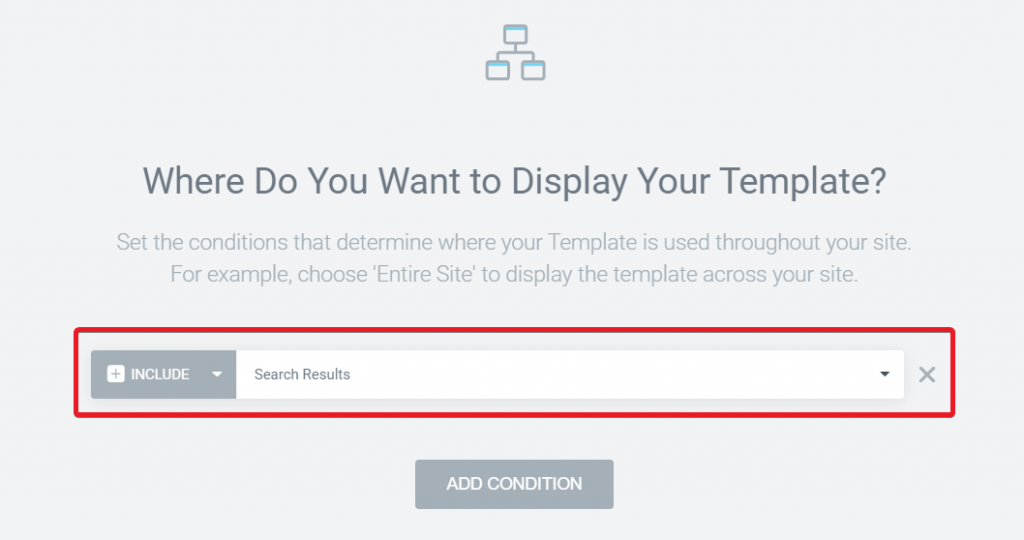
4. After finishing creating a template, set the condition to Include -> Search results.

That way, the search results page will be created properly.
Still doesn’t work?
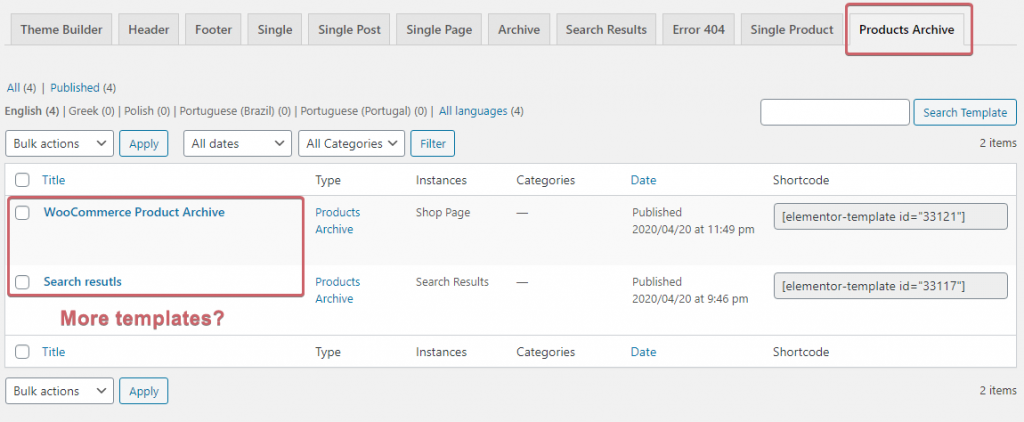
Check if you have more than one Product Archive template.

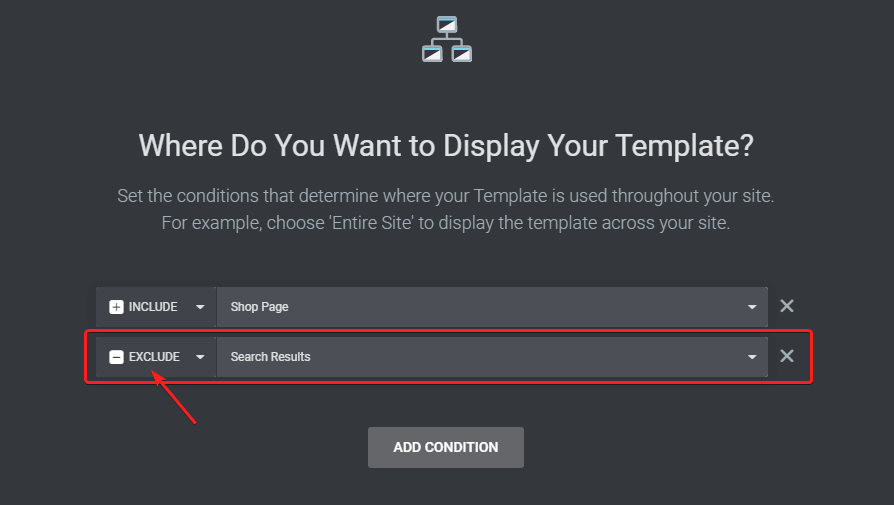
If so, open all templates that aren’t “Search Results” and add an extra condition: Exclude -> Search Results.

Note:
Sometimes excluding “Search Results” from the Shop page still doesn’t work. In such cases, create an empty fibosearch-search-results.php file in the root of your child theme and paste the following code there:
<?php get_header( 'shop' ); $frontend = new \Elementor\Frontend(); $template_id = 100; // Your search results template ID echo \Elementor\Plugin::instance()->frontend->get_builder_content_for_display( $template_id, true ); get_footer( 'shop' );
The $template_id variable is the post ID of the Elementor template with WooCommerce search results. You can find this ID on the URL. Go to Templates -> Theme Builder -> Products Archive and open the template with the search results. The URL should be like this https://your-domain.com/wp-admin/post.php?post=100&action=elementor. In this case, the $template_id is 100, but in your case, it will be a different number.
After creating this file, use the below snippet to force Elementor to use the newly created template.
add_filter( 'template_include', function ( $template ) {
if ( isset( $_GET['dgwt_wcas'] ) ) {
$search_template = locate_template( 'fibosearch-search-results.php' );
if ( file_exists( $search_template ) ) {
return $search_template;
}
}
return $template;
}, PHP_INT_MAX - 1 );
ⓘLearn how to add this snippet to your WordPress.